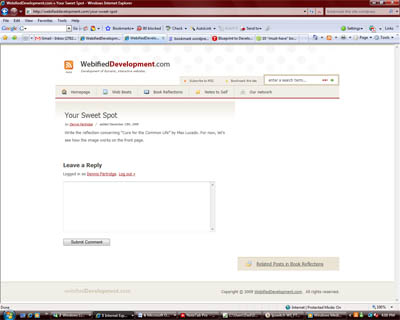
Working with tableless css can sometimes produce unfortunate results. Especially when working within the confines of a templated cms/blog program such as WordPress. WordPress uses nested code within its comments template that contains a lot of if/else statements that either contain or don’t contain the dreaded <div> tag. The end result can sometimes look like this photo:

Note the alignment of the right side. It ends up beneath the bottom of the left side. In a floated layout , this is caused normally by a missing <div> or </div> tag in the code. To easily identify that this is the problem, view your web page’s source code as seen by your browser. Then perform a search for “div” without the quotes in that code. Each time you see a <div> tag add to your count 1. Each time you see a </div> tag subtract from your count 1. You should never reach a negative number, and by the end of the page you should be at 0. If your web page looks like mine did above, however, you likely will reach a -1 count, and at that point you can at least pin point approximately where in the code you have an issue.
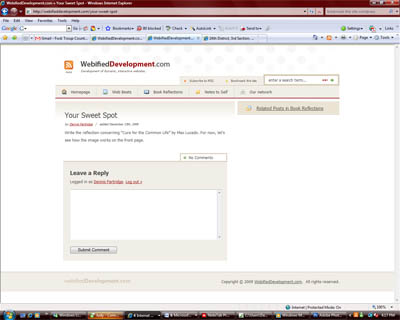
In development of WebifiedDevelopment.com the template coder I hired accidently (it happens) placed within an if statement a <div> tag which had an ending </div> tag outside the if statement. When NO comments were present in the layout, but comments were allowed, the page ended up missing a <div> tag. Using the solution above, I was able to quickly resolve the coding error, and moved the <div> tag back outside of the if statement. The end result was this:

I have run into one instance when the situation had nothing to do with the placement of the <div> tags. On that particular page I was using Microsoft Expressions to create my html template and copied some javascript which used an include into the source code. Microsoft took it upon itself to change the “>”> at the end of the include section of code and changed it to "> .